非常好用的 wordpress代码高亮最强插件Crayon Syntax Highlighter 强烈推荐
文章目录
<ul>
<li style="list-style-type: none;">
<ul>
<li>
<a href="//uncategorized/69.html#toc-1">效果预览</a>
</li>
<li>
<a href="//uncategorized/69.html#toc-2">Crayon Syntax Highlighter插件特点</a>
</li>
<li>
<a href="//uncategorized/69.html#toc-3">安装设置</a>
</li>
</ul>
</li>
</ul>
你如果追寻一个强大的代码高亮插件, Crayon Syntax Highlighter 是你不二的选择!它主题样式最多、易用性最高、功能最强的 WP 代码高亮插件了,程序员必备插件。后台设置灵活,插入代码方便。
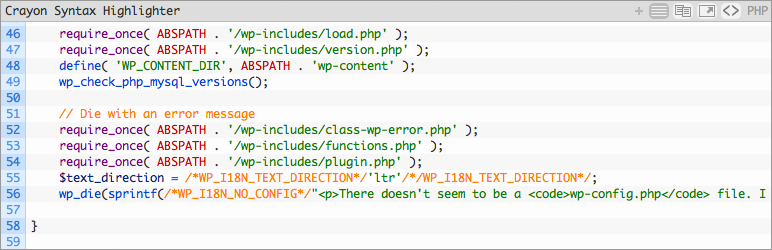
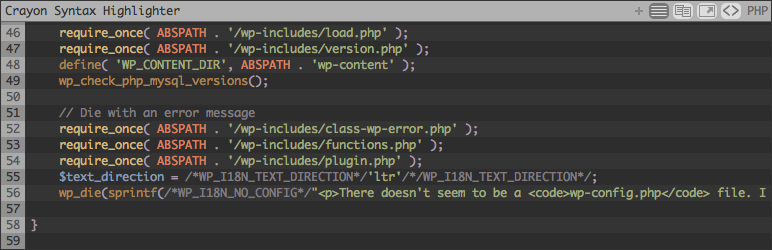
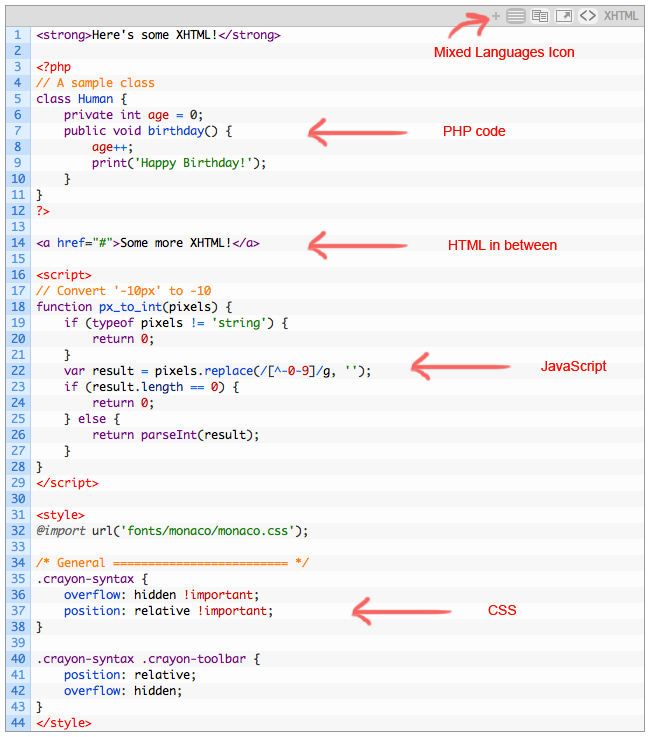
效果预览



Crayon Syntax Highlighter插件特点
✔
集成主题编辑器
✔
切换行号
✔
复制 / 粘贴代码
✔
在新窗口中打开代码
✔
支持 bbPress
✔
自动获取博客文章 / 评论中的
…1 进行高亮 2 3✔ 4 5远程请求缓存 6 7✔ 8 9可以在一个代码框内混合语言高亮显示 10 11✔ 12 13支持迷你标签,如 \[php\] \[/php\] 14 15✔ 16 17可以在行内调用代码高亮 18 19✔ 20 21支持<pre> 标记 22 23✔ 24 25手机 / 触摸屏设备检测 26 27✔ 28 29鼠标事件交互(例如在工具栏上双击可以全选代码) 30 31✔ 32 33Retina! 34 35✔ 36 37文件扩展名检测 38 39✔ 40 41设置实时预览 42 43✔ 44 45支持修改尺寸,边距,对齐方式,字体大小,行高…… 46 47### <a name="toc-3"></a> **安装设置** {.text-primary} 48 49wp后台->插件->安装插件->搜索 Crayon Syntax Highlighter 插件,点击在线安装! 50或者下载后上传安装,下载地址: https://downloads.wordpress.org/plugin/crayon-syntax-highlighter.zip 51wp后台->设置->Crayon,开始设置: 52 53<img loading="lazy" class="img-thumbnail" src="/wp-content/uploads/2018/09/crayon.png" alt="91w" width="614" height="744" /> 54 55<img loading="lazy" class="wp-image-83 alignnone" src="/wp-content/uploads/2018/09/Crayon-2.jpg" alt="" width="594" height="497" srcset="/wp-content/uploads/2018/09/Crayon-2.jpg 682w, /wp-content/uploads/2018/09/Crayon-2-300x251.jpg 300w" sizes="(max-width: 594px) 100vw, 594px" /> 56 57如果安装后显示的是英文界面使用这个方法修改: <a href="//other/49.html" target="_blank" rel="noopener">WordPress插件Crayon Syntax Highlighter设置界面改为中文显示</a>